
Show HN: Pipelock – All-in-one security harness for AI coding agents
I'm a plumber who taught himself to code. I run a plumbing company during the day and mess with my homelab at night. About a year ago I started running AI agents with full shell access and API keys to help manage my business. Scheduling, invoicing, monitoring my K3s cluster.
It worked great until I realized nothing was stopping those agents from sending my credentials anywhere. I had API keys for Slack, email, cloud services, all sitting in environment variables that any tool call could exfiltrate. Static scanners check code before you install it, but they can't catch a trusted tool that decides to phone home at runtime.
So I built Pipelock. Single Go binary, sits between your AI agent and the outside world.
What it does:
- Scans all outbound traffic for secrets (API keys, tokens, passwords) and blocks them before they leave
- Blocks network access to unauthorized destinations (SSRF protection)
- Wraps MCP servers as a stdio proxy, scanning responses for prompt injection
- Monitors your workspace files for unauthorized changes The hard part was making it fast enough that you don't notice it's there. Every HTTP request runs through regex matching and entropy analysis. I spent a lot of time getting the scanning pipeline under a few milliseconds of latency. The MCP proxy was trickier. Intercepting JSON-RPC stdio streams in real time without breaking the conversation flow when something gets flagged took some iteration.
I run it daily on my own setup. My AI assistant manages Slack messages, queries our job management API, checks email, and monitors my Kubernetes cluster. Pipelock sits in front of all of it. Last week it caught a skill that was embedding my Slack token in a debug log heading to an external endpoint. Never would have noticed without the DLP scanner.
Snyk recently found that 283 out of 3,984 published agent skills (about 7%) were leaking credentials. That's the problem space. Static scanning catches malware. Runtime scanning catches everything else.
Try it:
brew install luckyPipewrench/tap/pipelock pipelock generate config --preset balanced -o pipelock.yaml pipelock proxy start --config pipelock.yaml
Demo: https://asciinema.org/a/I1UzzECkeCBx6p42
Curious for feedback on the detection approach. Exfiltration patterns I'm missing, whether the MCP proxy is useful to people running coding agents, and what breaks if you try it.

Show HN: Elysia JIT "Compiler", why it's one of the fastest JavaScript framework
Wrote a thing about what makes Elysia stand out in a performance benchmark game
Basically, there's a JIT "compiler" embedded into a framework
This approach has been used by ajv and TypeBox before for input validation, making it faster than other competitors
Elysia basically does the same, but scales that into a full backend framework
This gave Elysia an unfair advantage in the performance game, making Elysia the fastest framework on Bun runtime, but also faster than most on Node, Deno, and Cloudflare Worker as well, when using the same underlying HTTP adapter
There is an escape hatch if necessary, but for the past 3 years, there have been no critical reports about the JIT "compiler"
What do you think?

Show HN: Valk – new programming language with a stateful GC
Greetings HN,
I have been working on a new programming language for the last 3 years and thought it was time to share it with some people. The core of the language is done and i have been using it to create all software related to the language: the compiler itself, the website and vman (valk manager, like npm). There's still alot of work todo but was hoping for some feedback. Maybe an interesting feature of the language is (so i think) that it's the first language with a stateful garbage collector. It basically knows what memory goes out of scope and which doesn't without having to scan for it. So no more mark/sweep. This new GC algorithm is kind of complex and i would probably need a big blog post to explain everything. Something i will do in the future. Anyhow, feedback is welcome.

Show HN: Total Recall – write-gated memory for Claude Code
built this because I got tired of re-teaching Claude Code the same context every session. Preferences, decisions, “we already tried X,” “don’t touch this file,” etc. After a few days it starts to feel like onboarding the same coworker every morning.
Most “agent memory” tools auto-save everything. That feels good briefly, then memory turns into a junk drawer and retrieval gets noisy. Total Recall takes the opposite approach: a write gate. Before anything gets promoted, it asks one question: “Will this change future behavior?” If not, it doesn’t get saved.
How it works:
Daily log first (raw notes)
Promote durable stuff into registers (decisions, preferences, people, projects)
Small working memory loads every session (kept intentionally lean)
Hooks fail open. SessionStart can surface open loops + recent context. PreCompact writes to disk (not model-visible stdout)
The holy shit moment is simple: tell Claude one important preference or decision once, come back tomorrow, and it behaves correctly without you repeating yourself.
Would love feedback from heavy Claude Code users:
Does the write gate feel right or too strict?
Does this actually reduce repetition over multiple days?
Any workflow/privacy footguns I’m missing?

Show HN: Hookaido – "Caddy for Webhooks"
Hi HN, we built Hookaido, a self-hosted webhook gateway that aims to be the “Caddy for webhooks”: one single Go binary, production-ready defaults, minimal ops.
Key bits:
durable SQLite/WAL-backed queue (survives restarts)
retries + dead-letter queue + requeue support
HMAC signature verification + replay protection + secret rotation
pull mode (useful for DMZ setups)
Prometheus metrics + OpenTelemetry tracing
hot reload for config changes
Repo + docs: https://github.com/nuetzliches/hookaido
Would love feedback on the model (push vs pull), operational ergonomics, and any missing “must-have” features for running this in production.
Show HN: A Triangular Clock
The article discusses a unique shoe-making company that creates loud, colorful clown shoes. The company's goal is to bring joy and laughter to customers through their quirky, attention-grabbing footwear designs.

Show HN: Kanban-md – File-based CLI Kanban built for local agents collaboration
I built kanban-md because I wanted a simple local task tracker that works well for the agent loop: drop tasks in, run multiple agents in parallel, avoid collisions, and observe progress easily.
Tasks are just Markdown files (with YAML frontmatter) in a `kanban/` next to your code — no server, no DB, no API tokens. Simple, transparent, future-proof.
What makes it useful for multi-agent workflows:
- *Atomic `pick --claim`* so two agents don’t grab the same task.
- *Token-efficient `--compact` output* (one-line-per-task) for cheap polling in agent loops.
- *Skills included* -- just run `kanban-md skill install --global`; There is a skill for CLI use, and a skill for the development loop using the CLI (might need some additional work to be more general though, but works quite well)
- *Live TUI (`kanban-md-tui`)* for control ~~and dopamine hits~~.
I'd love feedback from anyone running multi-agent coding workflows (especially around claim semantics, dependencies, and what makes you feel in control).
I had a blast using it myself for the last few days.
Tech stack: Go, Cobra, Bubbletea (TUI), fsnotify (file watching). ~85% test coverage across unit + e2e tests. After developing webapps, the simplicity of testing CLI and TUI was so freeing.

Show HN: VillageSQL = MySQL and Extensions
INSTALL EXTENSION vsql-complex; CREATE TABLE t (val COMPLEX);
Look, MySQL is awesome [flamewar incoming?]. But the ecosystem has stagnated. Why?
No permissionless innovation. Postgres has flourished because people can change the core of the database (look at pgvector and pg_textsearch), without having to get their changes accepted upstream.
(This, btw, is what powered GitHub's early success: you can fork a repo and make changes without needing the owners' approval)
VillageSQL is a tracking fork of MySQL (open source, ofc) that adds an extension framework: * Drop-in replacement
* Add custom data types and functions (with indexes coming soon)
* we wrote example extensions (vsql-ai, -uuid, crypto, etc.)
* you have a better idea for an extension
* my CEO submitted a Show HN post but linked to the announcement blog; help me show him hackers want code first
* I'm particularly proud of the friendly C++ API to add custom functions (in func_builder.h)
That link again is https://github.com/villagesql/villagesql-server
(Oh, and I get to work with the former TL of Google's BigTable and Colossus, so we care about doing databases Right)
Show HN: Algorithmically finding the longest line of sight on Earth
We're Tom and Ryan and we teamed up to build an algorithm with Rust and SIMD to exhaustively search for the longest line of sight on the planet. We can confirm that a previously speculated view between Pik Dankova in Kyrgyzstan and the Hindu Kush in China is indeed the longest, at 530km.
We go into all the details at https://alltheviews.world
And there's an interactive map with over 1 billion longest lines, covering the whole world at https://map.alltheviews.world Just click on any point and it'll load its longest line of sight.
Some of you may remember Tom's post[1] from a few months ago about how to efficiently pack visibility tiles for computing the entire planet. Well now it's done. The compute run itself took 100s of AMD Turin cores, 100s of GBs of RAM, a few TBs of disk and 2 days of constant runtime on multiple machines.
If you are interested in the technical details, Ryan and I have written extensively about the algorithm and pipeline that got us here:
* Tom's blog post: https://tombh.co.uk/longest-line-of-sight
* Ryan's technical breakdown: https://ryan.berge.rs/posts/total-viewshed-algorithm
This was a labor of love and we hope it inspires you both technically and naturally, to get you out seeing some of these vast views for yourselves!
1. https://news.ycombinator.com/item?id=45485227
Show HN: I built a 20MB PDF editor using Flutter (vs 300MB industry standard)
The article discusses the development of a 15MB PDF editor, including the technical challenges, design choices, and the author's approach to building a lightweight and performant application.

Show HN: A framework that makes your AI coding agent learn from every session
This article provides an overview of the 'Oh My Claude' code, a project that explores the capabilities of the Claude language model through a series of interactive examples and experiments. The code showcases various use cases for Claude, including text generation, task completion, and interactive dialogue.
Show HN: Running a public CORS proxy on the open internet for 4 years
Hi HN — solo developer here.
I built this tool ~4 years ago purely to solve my own frustration with CORS and repeated proxy setup. The idea was intentionally boring: just prefix a URL and get control over the request and response.
Somehow it grew to serving billions of requests per day, including usage by companies and universities.
I’m sharing it here mainly to:
- get technical feedback - learn what people would actually use a proxy like this for - understand what I should simplify or remove

Show HN: Printable Classics – Free printable classic books for hobby bookbinders
I created a site (https://printableclassics.com) that allows you to download classic books and customize things like the font size, page size, and the cover.
As part of this, I wrote a software pipeline that takes epubs, html files, or pdfs and converts them into formatted books with custom covers, page numbers, chapter formatting, etc.
I used an LLM for categorizing the books. There's a nice way to filter such that you could easily find "Young Adult, Ancient, Fantasy" for example.
When downloading from the site, the PDFS are rendered in a work queue. Hopefully the server I'm using won't get overwhelmed. It takes around 10-15 seconds to generate for most books.
Most of the books currently on the site are from Standard Ebooks. I plan to add more books from Archive.org and Project Gutenberg over time.
I also created a little guide on how you can print and bind books at home with around $200 in equipment. (https://printableclassics.com/print-guide)
Printable versions of the Harvard Classics are available here: https://printableclassics.com/harvard_classics This is an example of direct PDF conversion.
Hopefully this is useful to some people. I plan to use the books here for home education myself so it will at least be useful to me. I'd like to add a guide with top suggestions by age level and some educational theory on how I made the selections. I'm happy to take any feedback on the site or answer any questions.
There is also the option to have the books professionally printed through a print on demand provider. I'm hoping that could be a way to pay for the site hosting.
Thanks for checking it out!
Show HN: I spent 3 years reverse-engineering a 40 yo stock market sim from 1986
Hello my name is Ben Ward for the past 3 years I have been remastering the financial game Wall Street Raider created by Michael Jenkins originally on DOS in 1986.
It has been a rough journey but I finally see the light at the end of the tunnel. I just recently redid the website and thought maybe the full story of how this project came to be would interest you all. Thank you for reading.

Show HN: PhoneClaw
Introducing PhoneClaw
Inspired by @openclaw, it can entirely automate all android apps using simple language.
Ships with:
1) Tiktok Video uploading agents
2) Instagram account creation agent (with 2Fa solving)
3) ClawScript, a JS scripting language that defines agentic actions like Magic Clicker.
iOS version coming soon!
Install it on a cheap $30 moto G play from walmart.

Show HN: Stack Overflow for AI Coding Agents
Shareful.ai is an AI-powered platform that allows users to share their knowledge and expertise through interactive courses, workshops, and mentoring sessions. The platform connects subject matter experts with individuals seeking to learn new skills or gain insights from experienced professionals.

Show HN: Agx – A Kanban board that runs your AI coding agents
agx is a kanban board where each card is a task that AI agents actually execute.
agx new "Add rate limiting to the API"
The technical problems this solves:
The naive approach to agent persistence is replaying conversation history. It works until it doesn't:
1. Prompt blowup. 50 iterations in, you're stuffing 100k tokens just to resume. Costs explode. Context windows overflow.
2. Tangled concerns. State, execution, and orchestration mixed together. Crash mid-task? Good luck figuring out where you were.
3. Black box execution. No way to inspect what the agent decided or why it's stuck.
agx uses clean separation instead:
- Control plane (PostgreSQL + pg-boss): task state, stage transitions, job queue
- Data plane (CLI + providers): actual execution, isolated per task
- Artifact storage (filesystem): prompts, outputs, decisions as readable files
Agents checkpoint after every iteration. Resuming loads state from the database, not by replaying chat. A 100-iteration task resumes at the same cost as a 5-iteration one.
What you get: - Constant-cost resume, no context stuffing
- Crash recovery: agent wakes up exactly where it left off
- Full observability: query the DB, read the files, tail the logs
- Provider agnostic: Claude Code, Gemini, Ollama all work
Everything runs locally. PostgreSQL auto-starts via Docker. The dashboard is bundled with the CLI.

Show HN: PicoClaw – lightweight OpenClaw-style AI bot in one Go binary
I’m building PicoClaw: a lightweight OpenClaw-style personal AI bot that runs as a single Go binary. OpenClaw (Moltbot / Clawdbot) is a great product. I wanted something with a simpler, more “single-binary” architecture that’s easy to read and hack on.
Repo: https://github.com/mosaxiv/picoclaw

Show HN: Browse Internet Infrastructure
I'm launching Wirewiki.com today!
Wirewiki makes the internet’s hidden infrastructure browsable.
I quit my job 5 years ago to scale Nslookup.io. But after reaching 600k monthly users, I hit a ceiling. I couldn't naturally expand beyond DNS because of the domain name.
So I went back to the drawing board: how would I make it today? Not as a collection of tools, but as a browsable graph.
I've spent hundreds of hours and commits building that. It's not even at 10% of what I want it to be, but more than enough to be useful, and (in my biased opinion) much better than what's out there.
Wirewiki launches with DNS lookup, propagation, zone transfer and SPF checking. It also scans the entire IPv4 space for DNS servers and indexes them. I'm working on adding more data and tools.
I feel like I've developed tunnel vision, so if you see anything that feels off, let me know!
I'll keep Wirewiki open and free. Once it has a substantial amount of users, I'll open it up to sponsorship / brand integration from hosting providers, registrars and CDNs, as users will likely be in the market for those. But my goal is to keep Wirewiki free from display ads. I'm confident that's viable.
Show HN: I built a macOS tool for network engineers – it's called NetViews
Hi HN — I’m the developer of NetViews, a macOS utility I built because I wanted better visibility into what was actually happening on my wired and wireless networks.
I live in the CLI, but for discovery and ongoing monitoring, I kept bouncing between tools, terminals, and mental context switches. I wanted something faster and more visual, without losing technical depth — so I built a GUI that brings my favorite diagnostics together in one place.
About three months ago, I shared an early version here and got a ton of great feedback. I listened: a new name (it was PingStalker), a longer trial, and a lot of new features. Today I’m excited to share NetViews 2.3.
NetViews started because I wanted to know if something on the network was scanning my machine. Once I had that, I wanted quick access to core details—external IP, Wi-Fi data, and local topology. Then I wanted more: fast, reliable scans using ARP tables and ICMP.
As a Wi-Fi engineer, I couldn’t stop there. I kept adding ways to surface what’s actually going on behind the scenes.
Discovery & Scanning: * ARP, ICMP, mDNS, and DNS discovery to enumerate every device on your subnet (IP, MAC, vendor, open ports). * Fast scans using ARP tables first, then ICMP, to avoid the usual “nmap wait”.
Wireless Visibility: * Detailed Wi-Fi connection performance and signal data. * Visual and audible tools to quickly locate the access point you’re associated with.
Monitoring & Timelines: * Connection and ping timelines over 1, 2, 4, or 8 hours. * Continuous “live ping” monitoring to visualize latency spikes, packet loss, and reconnects.
Low-level Traffic (but only what matters): * Live capture of DHCP, ARP, 802.1X, LLDP/CDP, ICMP, and off-subnet chatter. * mDNS decoded into human-readable output (this took months of deep dives).
Under the hood, it’s written in Swift. It uses low-level BSD sockets for ICMP and ARP, Apple’s Network framework for interface enumeration, and selectively wraps existing command-line tools where they’re still the best option. The focus has been on speed and low overhead.
I’d love feedback from anyone who builds or uses network diagnostic tools: - Does this fill a gap you’ve personally hit on macOS? - Are there better approaches to scan speed or event visualization that you’ve used? - What diagnostics do you still find yourself dropping to the CLI for?
Details and screenshots: https://netviews.app There’s a free trial and paid licenses; I’m funding development directly rather than ads or subscriptions. Licenses include free upgrades.
Happy to answer any technical questions about the implementation, Swift APIs, or macOS permission model.

Show HN: BlazeMQ – 52KB Kafka-compatible broker in C++20, zero dependencies
I built a message broker that speaks the Kafka wire protocol, so any Kafka client (librdkafka, kafka-python, kcat, etc.) works without code changes.
The entire binary is 52KB. No JVM, no ZooKeeper, no third-party libraries —
just C++20 with kqueue/epoll. Starts in <10ms, uses 0% CPU when idle.
I built this because running Kafka locally for development is painful —
gigabytes of RAM, slow startup, ZooKeeper/KRaft configuration. I just
wanted something that accepts produce requests and gets out of the way.
Technical details:
- Single-threaded event loop (kqueue on macOS, epoll on Linux)
- Memory-mapped log segments (1GB pre-allocated, sequential I/O)
- Lock-free SPSC/MPSC ring buffers with cache-line alignment
- Kafka protocol v0-v3 including flexible versions (ApiVersions, Metadata, Produce)
- Auto-topic creation on first produce or metadata request
The most interesting bug I hit: librdkafka sends ApiVersions v3, which uses
Kafka's "flexible versions" encoding. But there's a special exception in the
protocol — ApiVersions responses must NOT include header tagged_fields for
backwards compatibility. One extra byte shifted every subsequent field,
causing librdkafka to compute a ~34GB malloc that crashed immediately.
Current limitations: no consumer groups, no replication, single-threaded,
no auth. It's v0.1.0 — consume support is next.
MIT licensed, runs on macOS (Apple Silicon + Intel) and Linux.
Show HN: Decision Guardian – Surface past architectural decisions on GitHub PRs
I built Decision Guardian after watching teams repeatedly debate decisions that were already settled.
At my last job, we chose Postgres over MongoDB for ACID compliance. 18 months later, a new engineer opened a PR to switch to MongoDB. The team spent 3 months re-evaluating before someone remembered.
Decision Guardian prevents this: - Document decisions in markdown (why you chose X over Y) - GitHub Action comments on PRs when decision-protected code changes - Free, open source, MIT licensed
Takes 2 minutes to set up. Would love feedback.
GitHub: https://github.com/DecispherHQ/decision-guardian
Show HN: Open-source civic toolkit – 48 policies, 12 interactive tools, forkable
We built Denver For All - an open-source civic platform with 48 data-driven policy proposals, 12 interactive tools (eviction tracker, campaign finance dashboard, rent calculator, AI tenant rights chatbot), and full bilingual English/Spanish support.
Stack: Astro + React + TypeScript, Cloudflare Pages/Workers/D1, vAPI for voice AI. MIT licensed, policy content is public domain.
The whole thing is designed to be forked. QUICKSTART.md walks you through adapting it for your own city - swap the data sources, update the policies, deploy.
Live site: https://denverforall.org Repo: https://github.com/Denver-For-All/denver-for-all
Show HN: I created a Mars colony RPG based on Kim Stanley Robinson’s Mars books
I built a desktop Mars colony survival game called Underhill, in homage to Kim Stanley Robinson's Mars trilogy. Land on Mars, build solar panels and greenhouses, and try not to pass out during dust storms. Eventually your colonists split into factions: Greens who want to terraform and Reds who want to preserve Mars.
There’s Chill Mode for players that just want to build & hang, and Conflict Mode that introduces the Red v. Green factions. Reds sabotage, the terrain slowly turns green as the world gets more terraformed.
Feedback welcome, especially on performance and gameplay!

Show HN: Slack CLI for Agents
Our team lives in Slack, but we don’t have access to the Slack MCP and couldn’t find anything out there that worked for us, so we coded our own agent-slack CLI
* Can paste in Slack URLs
* Token efficient
* Zero-config (auto auth if you use Slack Desktop)
MIT License

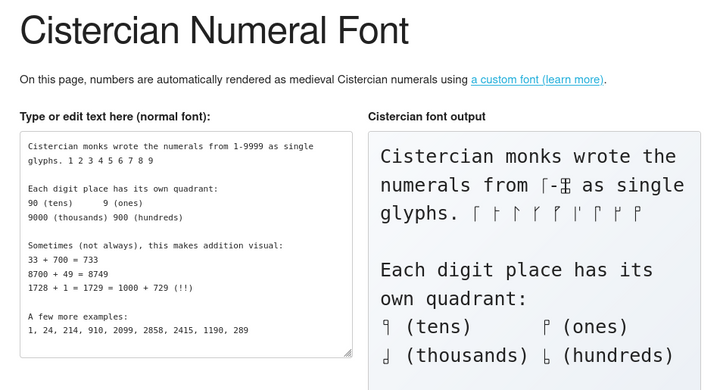
Show HN: A custom font that displays Cistercian numerals using ligatures
The article discusses the creation of a Cistercian font, a specialized font based on the handwritten script used by Cistercian monks in the Middle Ages. The font is designed to faithfully recreate the distinctive characters and layout of the original Cistercian manuscripts.

Show HN: Minimal NIST/OWASP-compliant auth implementation for Cloudflare Workers
This is an educational reference implementation showing how to build reasonably secure, standards-compliant authentication from first principles on Cloudflare Workers.
Stack: Hono, Turso (libSQL), PBKDF2-SHA384 + normalization + common-password checks, JWT access + refresh tokens with revocation support, HTTP-only SameSite cookies, device tracking.
It's deliberately minimal — no OAuth, no passkeys, no magic links, no rate limiting — because the goal is clarity and auditability.
I wrote it mainly to deeply understand edge-runtime auth constraints and to have a clean Apache-2.0 example that follows NIST SP 800-63B / SP 800-132 and OWASP guidance.
For production I'd almost always reach for Better Auth instead (https://www.better-auth.com) — this repo is not trying to compete with it.
Live demo: https://private-landing.vhsdev.workers.dev/
Repo: https://github.com/vhscom/private-landing
Happy to answer questions about the crypto choices, the refresh token revocation pattern, Turso schema, constant-time comparison, unicode pitfalls, etc.
Show HN: A tool that turns YouTube videos into readable summaries
Watchless.ai is a startup developing an AI-powered platform to help businesses reduce employee time spent on repetitive tasks and increase productivity. The platform automates mundane workflows, allowing employees to focus on more valuable work.
Show HN: Ported the 1999 game Bugdom to the browser and added a bunch of mods
I think the very first video game I ever played was Bugdom by Pangea Software, which came with the original iMac. There was also a shooter called Nanosaur, but my 7-year-old heart belonged to the more peaceable Bugdom, which featured a roly-poly named Rollie McFly needing to rescue ladybugs from evil fire ants and bees.
Upon seeing the port to modern systems (https://github.com/jorio/Bugdom), I figured it should be able to run entirely in-browser nowadays, and also that AI coding tools "should" be able to do this entire project for me. I ended up spending perhaps 20 hours on it with Claude Code, but we got there.
Once ported, I added a half-dozen mods that would have pleased my childhood self (like low-gravity mode and flying slugs & caterpillars mode), and a few that please my current self (like Dance Party mode).
EDIT: Here are some mod/level combinations I recommend
* https://reallyeli.com/bugdom/Bugdom.html?gravity=0.3&video=s...
* https://reallyeli.com/bugdom/Bugdom.html?level=3&visual=2&gr...
* https://reallyeli.com/bugdom/Bugdom.html?level=8&flying_slug...
Show HN: Konform Browser v140.7.0-108
Konform Browser is a Firefox ESR fork focused on security, privacy, and user freedom. This might sound familiar but I think we still have something worthwhile to bring to the browser ecosystem.
The project started as a fork of LibreWolf and now stands on its own four feet. It takes a harder stance on the three goals of security, privacy and freedom. It's intended to be suitable as a general-purpose daily driver for everything from managing the intranet to surfing the murkier tubes.
This week we added a simple "onboarding" page replacing the about:welcome of Firefox with a page where the user can choose between four different preset configs depending on their scenario and preferences.
If you don't enjoy compiling browser from source, there are prepackaged binaries and probably repos for your Linux dist.
Doors open for users, testers, contributors, as well as hackers itching to (constructively and helpfully pretty please) tear this apart. Looking forward to hear what HN thinks!